Adobe Frescoは2019年にAdobe社から発表された、ペインティングツールです。今回はこのAdobe Frescoで作成したデータを印刷用のデータとして作成する方法をご紹介します。
Adobe Frescoの可能性を書籍や絵本などの印刷物で活かす
Adobe Frescoはブラシで水彩や油絵などの絵画に近い表現ができることができ、Adobe製品との連携で様々に表現を拡大できるアプリケーションです。2019年にAdobe社から発表され、最近では書籍や絵本などの印刷物のデータとして入稿したいというご要望もいただきました。そこで、今回はiPadのAdobe Frescoで印刷原稿用のデータを作成する方法を解説していきます。
Adobe Frescoで作成した印刷用原稿作成の全体の流れ
まずは全体のながれを見ていきましょう。
1. Adobe Frescoでのカンバスサイズ・解像度を設定する
2. Adobe Frescoで描いたものを出力形式を選択し、書き出しを行う
3. Adobe Frescoから書き出したデータを素材として、入稿データを作成する
Adobe Frescoは現在使用できるプラットフォームはiOS、iPad OS、Windowsの3種類となっています。Adobe Frescoのアプリの詳細や使用環境についてはAdobe公式サイトをご確認ください(参考:Adobe公式サイト Adobe Fresco 必要システム構成)。今回は、iPadでAdobe Frescoアプリのみで印刷用データを作るのではなく、他のAdobeアプリを併用することでデータを作る方法をお伝えしています。また、書籍や絵本などの素材としてFrescoでドローイングしたものを、IlluistratorやInDesign印刷原稿用データとして取り扱いたい場合を想定して解説していきます。
Adobe Fresco のカンバスサイズの設定について
Adobe Frescoの印刷原稿用カンバスサイズ設定のススメ
まず、ドローイングする前に確認したいのが、カンバスサイズと解像度です。印刷原稿用データとして扱えるよう設定方法を確認していきましょう。
1. イラストを使用する紙上での縦横の実寸を確認します。例えば、書籍本文の挿絵を想定して、紙上で縦50mm、横50mmの枠に収まるイラストを描く場合、実寸は50mm×50mmです。
2. オフセット/POD印刷において入稿時に必要な画像解像度を確認します。
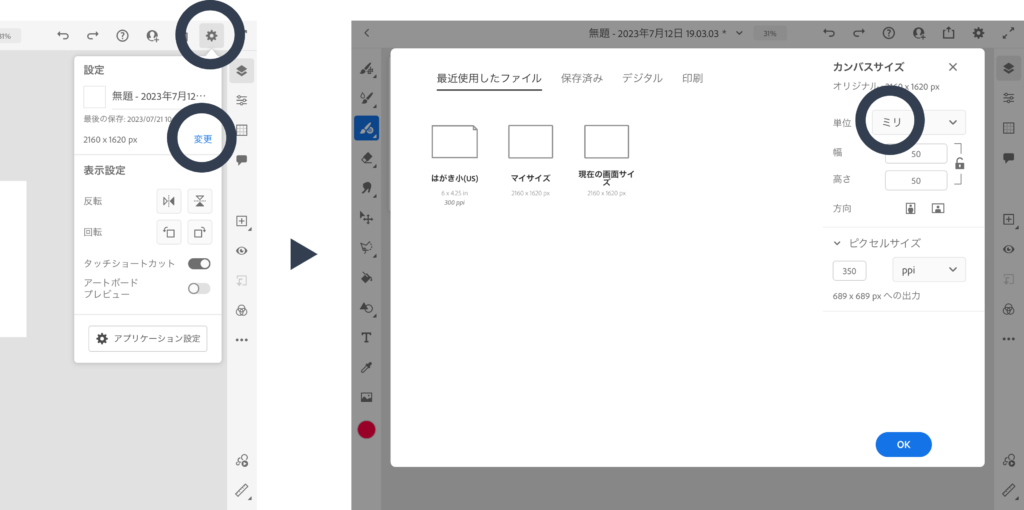
3. Adobe Frescoアプリの設定から、「変更」でカンバスサイズを変更できます。デフォルトでは単位がピクセルになっているので「ミリ」に変更、想定している紙上のイラストの枠を参考に設定してみましょう。今回は幅50mm・高さ50mmにします。

4. 「ピクセルサイズ」を設定します。ここではオフセット/PODで印刷する際に必要な解像度で指定しましょう。例えばCMYKカラーの印刷であれば目安の350ppiに設定しましょう。

5. 「OK」でドローイングを開始できます。
上記の手順では、縦50mm×横50mmの350ppiの解像度のカンバスで、イラストを描くことができるようになります。
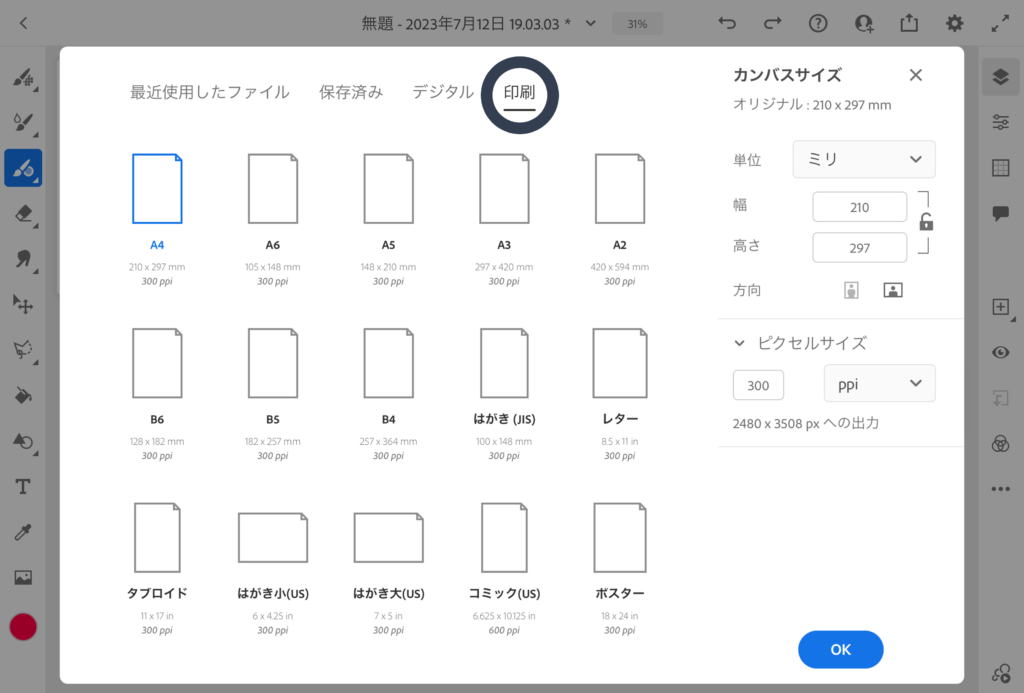
設定変更→「印刷」で定格サイズとピクセルサイズのテンプレートから選ぶことも可能です。デフォルトではA4などの定格サイズは基本300ppiに設定されているのに対し、コミックは600ppiに設定されています。A4のカンバスサイズで300ppiに設定し、実際のイラストは縦50mm×横50mmくらいのサイズで描いた場合でも、紙上でイラストを縦50mm×横50mmくらいで使用する場合は問題ありません。

適切なppi数値について
印刷方式がオフセット印刷、CMYKのカラーでAM175線で印刷する場合、300~350ppiあれば満足のいく解像感を得られるといわれています。本文のスミ1cでの本文の挿絵に使用するアミの入ったイラストなどは印刷線数にもよりますが250ppiでも十分な場合があります。ただし、同じスミ1cでも漫画など線画の場合は300ppiだと不十分です。600ppi~1,200ppiあると満足のいく解像感を得られるといわれています。POD印刷の場合もppi値の考え方や設定は同様です。
ppi値は目安になります。必要な解像度はイラストや印刷仕様によって変わりますので、詳細は入稿先の印刷会社に確認しましょう。
設定上の注意とヒント
ppi値はあまり高くせず、キャンバスサイズは適切に
ppi値はFrescoの仕様上かなり高い解像度を設定することも可能ですが、Frescoは縦あるいは横どちらかのピクセル数が4096pxを超えるとライブブラシ(水彩画など、絵画の表現ができるブラシ)が使用できなくなります。また、縦横それぞれ最大のピクセル数は8192pxまでと制限されており、例えば600mm×600mmといった大きいサイズでは350ppiでは書き出すことができません。
紙上で使用するサイズを軸に画像解像度を考える
A4サイズ300ppiのカンバスに、実寸縦50mm×横50mmほどのイラストを描いたとします。このイラストを書き出した後、紙上で縦70mm×横70mmに拡大する必要が出てきた場合、解像度がより低くなります。ppi値と実際に描くイラストのサイズは紙上で使うサイズを想定して設定しましょう。
ドローイング中に紙上の実寸サイズを無理やり確認する方法
Frescoに搭載されている機能では紙上実寸サイズでイラストを表示できません。そこで、実際の定規を用意します。カンバスサイズを縦50mm×横50mmに設定した場合は、ミリ単位の定規をカンバスの縁にあてて、実際に縦50mmになるサイズまでカンバスを二本指で縮小・拡大します。荒技ですが、このようにして実寸をiPadのモニターで確認することができます。
なお、Fresco上にある拡大・縮小率は表示しているiPadモニターのピクセルの大きさに対するもので、100%はモニターのピクセルと等倍表示であることを指します。よって、100%表示がすなわち印刷実寸サイズ表示ではない点に注意してください。
Adobe Fresco上でのデータ保存処理方法と入稿データ作成
Adobe Fresco iPadアプリから書き出せる画像データ4種とは
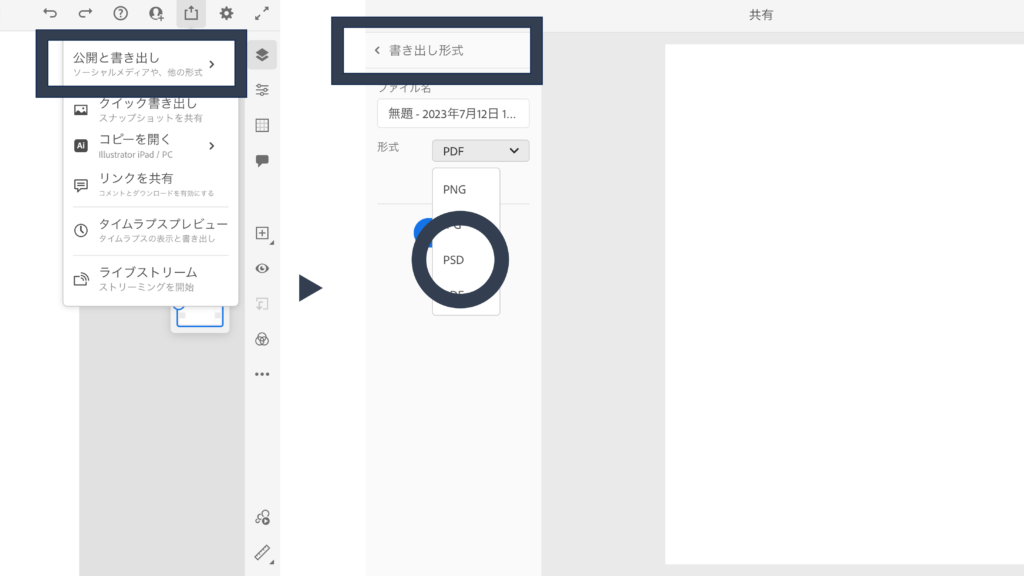
カンバスサイズ設定→ドローイングの後、iPadのFrescoでは現在4つの形式からデータの書き出しを行えます。iPadアプリの書き出し、「公開と書き出し」から「書き出し形式」、「形式」をタップすると、PNG、JPG、PSD、PDFと選択肢が現れます。まずはAdobe Fresco で書き出される4種のデータの特徴として次を理解しておきましょう。
・PNG:圧縮されず、レイヤーの透過部分はそのまま透過として扱われる画像データです。容量が重くなる傾向があり、ロゴなどのイラストに適しているファイル形式です。
・JPG:圧縮され、透過部分は透過されず、カンバスサイズで透過指定してある箇所も白地のデータとして書き出される画像データです。容量が軽くなるため、高精細な写真などに向くファイル形式です。
・PSD:Adobe Photoshop専用のデータ保存形式です。後述の理由で印刷原稿用データとしては最も無難なデータ形式です。
・PDF:Adobe Frescoはベクトルブラシとラスターブラシが存在し、特にベクトルブラシはベクターデータで描画できます。Adobe FrescoのPDF書き出しはベクトルデータがそのままベクトルデータとして保存されています。(なおフォントの埋め込みはできませんでした。)PDFは編集・調整を目的としたデータ形式ではないため、あまりおすすめできません。
印刷原稿用データとして一番無難なのは「PSD」形式
書き出し時にPSDデータを指定しておくと、印刷原稿用データとしてはさまざまに有利な点があります。
1.印刷会社が印刷用データに変換する際に容易に作業できる
Frescoで書き出されるPNG、JPGはいずれもRGBデータで、かつPSDデータのカラーモードもsRGBです。これらのデータはそのままでは印刷できません。CMYK、グレースケール変換、特色用データを作るなどいわゆる「分版」という作業が必要になります。この作業はPSD形式のほうが適しています。
ここで、PSDをPhotoshopでCMYKデータにご自分で変換して入稿することも可能ではありますが、例えば本文がスミ1cの場合かつ本文挿絵として使用される際に、事前にCMYKに変換してしまうと適切なデータにはなりません。つまりは印刷仕様に合わせて適切にデータ変換を行う必要があり、ここは印刷会社にお任せしたほうがよいこともあります。(ただし、費用が掛かる場合もあるため事前にご相談ください。)
2.色調の補正がしやすい
iPadディスプレイで見ているイラストの色調がそのまま印刷される、というわけではありません。Frescoで書き出したPSDデータは、入稿後、印刷会社のほうでオフセット印刷機と使用する用紙に合わせたカラープロファイルで印刷用CMYKデータに変換されます。この際PSDデータは取り扱いがしやすく印刷会社側での色調補正もしやすいため、PSDデータの入稿をおすすめします。ただし、iPadのディスプレイ上で表現できる色域とオフセット印刷や印刷用紙で表現できる色域はイコールではないことにご注意ください。
色調表現についてはFrescoだけでは対応できない様々な要素があります。また、印刷結果に対するモニターの色味の違いを軽減するためにアプリ側でカラープロファイル設定を行うことができるペイントアプリもありますが、一方のFrescoではカラープロファイル設定を行うことができません。Fescoで作ったイラストの色味にこだわる場合は必ず事前に印刷会社の担当窓口に相談しましょう。色調補正や用紙選定、校正方法など制作者・印刷会社双方ともに適切な手順を踏む必要があるためです。
参考:『校正のお話』
Adobe Fresco上でのデータ保存処理方法とデータ書き出し
レイヤーの処理とPSD書き出し
Adobe Frescoで作成するレイヤーデータはPSDデータで書き出し、Photoshopで開くとレイヤーごとに修正できます。しかし、印刷原稿用のデータとして複数レイヤーが残っていると印刷会社側では扱いが困難です。理由は、Fresco上のレイヤーが複数あるまま入稿された場合、印刷会社のほうではPhotoshopで開きレイヤーデータを統合します。この際にFrescoで統合した場合と、Photoshopでの統合とは結果が異なる可能性があるためです。しかし、一方でAdobe Fresco側でレイヤーをすべて統合してしまうと、今度はFrescoで後からレイヤーごとの加筆修正ができなくなります。
そこで、PSDファイルで印刷原稿用データを作る際は次の手順を踏みましょう。
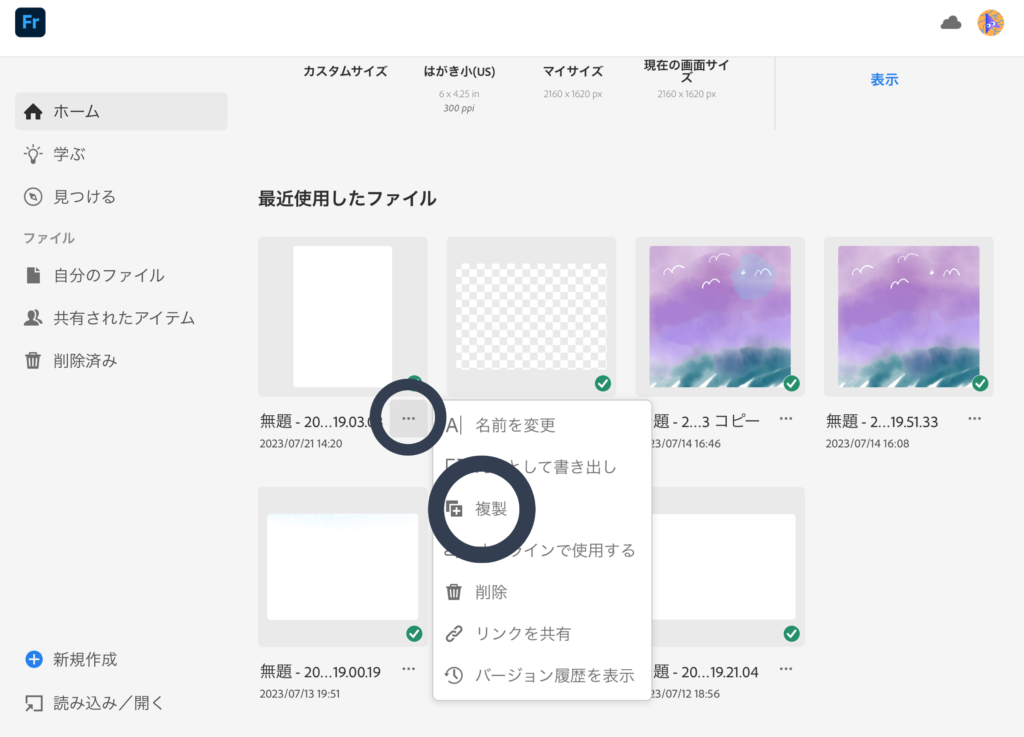
1. Adobe Frescoのトップに戻り、ドローイングしたデータをコピーして複製してください。名前を「入稿用レイヤー統合データ」など分かりやすいようリネームしましょう。

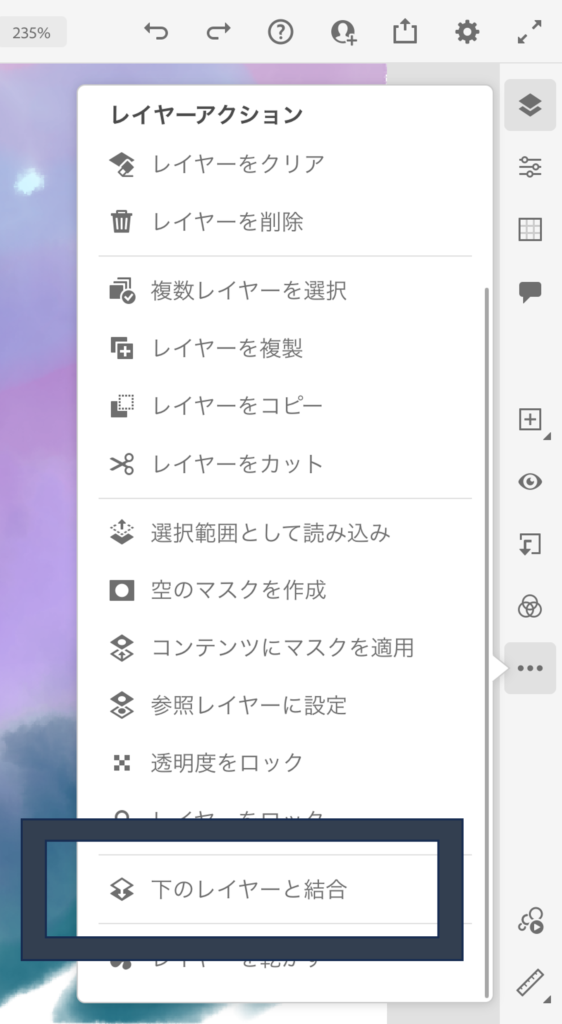
2. 複製・リネームしたデータで、作成しているレイヤーをすべて「下のレイヤーと結合」します。この統合したデータで、印刷原稿用のデータを書き出すようにしてください。

3. 結合したデータで、「書き出し」→「公開と書き出し」→「書き出し形式」→「形式」をPSDに変更、書き出します。

書き出し後のデータを入稿へ
FrescoのイラストをPSDファイルに書き出した後の扱いについては、Illustratorで作成するデータに貼り付けたり、InDesignで書籍本文の挿絵として貼るなどしてから、Frescoから書き出したPSDデータと一緒に入稿する、というような流れになります。ここに関しては一般的なIllutoratorやInDesignのデータ入稿と方法は変わりありません。
補足:Fresco→Illutratorの取り込み機能の取り扱い
Adobe Frescoで作成するデータは、Illustratorの取り込みは可能だが…
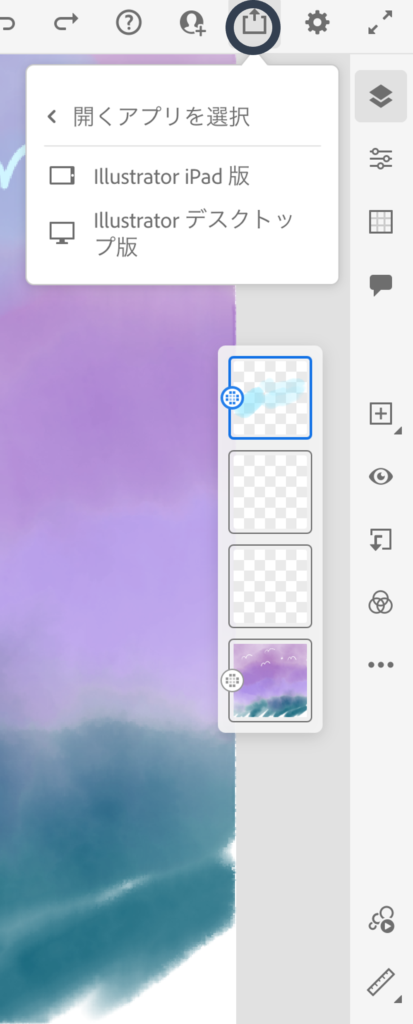
Adobe Frescoは描いたあとillustratorへのデータ“共有“ができます。共有するとアカウントに紐づいたAdobe Creative CloudのIllustratorが開かれます。デスクトップ版だとPhotoshop取り込みオプションが開かれ、取り込んでFrescoで描いたデータを表示することができます。

この場合、Frescoのベクトルブラシで描いた線であってもIllustrator上では画像データ(ラスターデータ)として取り扱われます。つまりパスを修正するなど、Illustrator特有の編集ができません。よって、Frescoのベクトルブラシで直感的に下書き→aiデータの共有→Adobe Illutrator上で下絵に対してパスを引きなおし、調整して仕上げるというワークフローが現実的かと思われます。
あるいは、変則的ですがFresco上でPDF書き出しを行い、PDFデータをIllsutratorで開くとベクトルブラシで描いた部分はIllsutrator上で塗りブラシで描いたデータ(パスと塗り情報)として扱われます。この手順ではパスを編集することはできますが、相当の数のパスがあるため綺麗な曲線に仕上げるには線を引きなおす必要があります。また、カラー情報を確認すると、ベクトルブラシで描いた線のカラーのCMYK値がかなり細かく設定されていることが分かります。これはFrescoでデータがRGBを基準として作られて、無理にCMYKに変換されているためです。カラーを適切なCMYK値にするなどのひと手間が必要になります。
Fresco→Illustratorデータの“共有“→手を加えない入稿は避ける
結論として、基本的にIllustratorへの共有機能は、紙面上のイラスト素材として扱うものの「下書き」をFrescoで描き、Illustrator上でロゴなどイラストを仕上げる目的で使用するようにしましょう。
さいごに
iPadでAdobe Frecoのラスターブラシで描く絵画の風合いを活かしたい場合は、解像度を適切に設定しPSDデータで書き出して、IllustratorやInDesign上で活用して入稿するようにしましょう。
フクインでは実用書のイラスト制作で、Adobe Frescoを使用して下書き→Illustratorで仕上げるというワークフローでの制作を行った実績がございます。当社でのイラストレーションにご興味ございましたら是非お問合せください。
